- Configure your Google account
- Create a Kubernetes cluster
- Create an application project from a template
- Configure the agent
- Install Ingress
- Configure Auto DevOps
- Enable Auto DevOps and run the pipeline
- Deploy the application
- Conclusion
Use Auto DevOps to deploy an application to Google Kubernetes Engine
In this tutorial, we’ll help you to get started with Auto DevOps through an example of how to deploy an application to Google Kubernetes Engine (GKE).
You are using the GitLab native Kubernetes integration, so you don’t need to create a Kubernetes cluster manually using the Google Cloud Platform console. You are creating and deploying an application that you create from a GitLab template.
These instructions also work for self-managed GitLab instances. Ensure your own runners are configured and Google OAuth is enabled.
To deploy a project to Google Kubernetes Engine, follow the steps below:
- Configure your Google account
- Create a Kubernetes cluster and deploy the agent
- Create a new project from a template
- Configure the agent
- Install Ingress
- Configure Auto DevOps
- Enable Auto DevOps and run the pipeline
- Deploy the application
Configure your Google account
Before creating and connecting your Kubernetes cluster to your GitLab project, you need a Google Cloud Platform account. Sign in with an existing Google account, such as the one you use to access Gmail or Google Drive, or create a new one.
- Follow the steps described in the “Before you begin” section of the Kubernetes Engine documentation to enable the required APIs and related services.
- Ensure you’ve created a billing account with Google Cloud Platform.
Create a Kubernetes cluster
To create a new cluster on Google Kubernetes Engine (GKE), use Infrastructure as Code (IaC) approach by following steps in Create a Google GKE cluster guide. The guide requires you to create a new project that uses Terraform to create a GKE cluster and install a GitLab agent for Kubernetes. This project is where configuration for GitLab agent resides.
Create an application project from a template
Use a GitLab project template to get started. As the name suggests, those projects provide a bare-bones application built on some well-known frameworks.
- On the left sidebar, at the top, select Create new () and New project/repository.
- Select Create from template.
- Select the Ruby on Rails template.
- Give your project a name, optionally a description, and make it public so that you can take advantage of the features available in the GitLab Ultimate plan.
- Select Create project.
Now you have an application project you are going to deploy to the GKE cluster.
Configure the agent
Now we need to configure the GitLab agent for Kubernetes for us to be able to use it to deploy the application project.
- Go to the project we created to manage the cluster.
- Go to the agent configuration file (
.gitlab/agents/<agent-name>/config.yaml) and edit it. - Configure
ci_access:projectsattribute. Use application’s project path asid:
ci_access:
projects:
- id: path/to/application-project
Install Ingress
After your cluster is running, you must install NGINX Ingress Controller as a load balancer, to route traffic from the internet to your application. Install the NGINX Ingress Controller through the GitLab Cluster management project template, or manually with Google Cloud Shell:
- Go to your cluster’s details page, and select the Advanced Settings tab.
- Select the link to Google Kubernetes Engine to visit the cluster on Google Cloud Console.
- On the GKE cluster page, select Connect, then select Run in Cloud Shell.
-
After the Cloud Shell starts, run these commands to install NGINX Ingress Controller:
helm upgrade --install ingress-nginx ingress-nginx \ --repo https://kubernetes.github.io/ingress-nginx \ --namespace gitlab-managed-apps --create-namespace # Check that the ingress controller is installed successfully kubectl get service ingress-nginx-controller -n gitlab-managed-apps
Configure Auto DevOps
Follow these steps to configure the base domain and other settings required for Auto DevOps.
-
A few minutes after you install NGINX, the load balancer obtains an IP address, and you can get the external IP address with the following command:
kubectl get service ingress-nginx-controller -n gitlab-managed-apps -ojson | jq -r '.status.loadBalancer.ingress[].ip'Replace
gitlab-managed-appsif you have overwritten your namespace.Copy this IP address, as you need it in the next step.
- Go back to the application project.
- On the left sidebar, select Settings > CI/CD and expand Variables.
- Add a key called
KUBE_INGRESS_BASE_DOMAINwith the application deployment domain as the value. For this example, use the domain<IP address>.nip.io. - Add a key called
KUBE_NAMESPACEwith a value of the Kubernetes namespace for your deployments to target. You can use different namespaces per environment. Configure the environment, use the environment scope. - Add a key called
KUBE_CONTEXTwith the value<path/to/agent/project>:<agent-name>. Select the environment scope of your choice. - Select Save changes.
- Add a key called
Enable Auto DevOps and run the pipeline
While Auto DevOps is enabled by default, Auto DevOps can be disabled for both the instance (for self-managed instances) and the group. Complete these steps to enable Auto DevOps if it’s disabled:
- On the left sidebar, select Search or go to and find the application project.
- Select Settings > CI/CD.
- Expand Auto DevOps.
- Select Default to Auto DevOps pipeline to display more options.
- In Deployment strategy, select your desired continuous deployment strategy to deploy the application to production after the pipeline successfully runs on the default branch.
- Select Save changes.
-
Edit
.gitlab-ci.ymlfile to include Auto DevOps template and commit the change tomasterbranch:include: - template: Auto-DevOps.gitlab-ci.yml
The commit should trigger a pipeline. In the next section, we explain what each job does in the pipeline.
Deploy the application
When your pipeline runs, what is it doing?
To view the jobs in the pipeline, select the pipeline’s status badge. The icon displays when pipeline jobs are running, and updates without refreshing the page to (for success) or (for failure) when the jobs complete.
The jobs are separated into stages:
- Build - The application builds a Docker image and uploads it to your project’s Container Registry (Auto Build).
-
Test - GitLab runs various checks on the application, but all jobs except
testare allowed to fail in the test stage:- The
testjob runs unit and integration tests by detecting the language and framework (Auto Test) - The
code_qualityjob checks the code quality and is allowed to fail (Auto Code Quality) - The
container_scanningjob checks the Docker container if it has any vulnerabilities and is allowed to fail (Auto Container Scanning) - The
dependency_scanningjob checks if the application has any dependencies susceptible to vulnerabilities and is allowed to fail (Auto Dependency Scanning) - Jobs suffixed with
-sastrun static analysis on the current code to check for potential security issues, and are allowed to fail (Auto SAST) - The
secret-detectionjob checks for leaked secrets and is allowed to fail (Auto Secret Detection)
- The
-
Review - Pipelines on the default branch include this stage with a
dast_environment_deployjob. For more information, see Dynamic Application Security Testing (DAST). -
Production - After the tests and checks finish, the application deploys in Kubernetes (Auto Deploy).
-
Performance - Performance tests are run on the deployed application (Auto Browser Performance Testing).
-
Cleanup - Pipelines on the default branch include this stage with a
stop_dast_environmentjob.
After running a pipeline, you should view your deployed website and learn how to monitor it.
Monitor your project
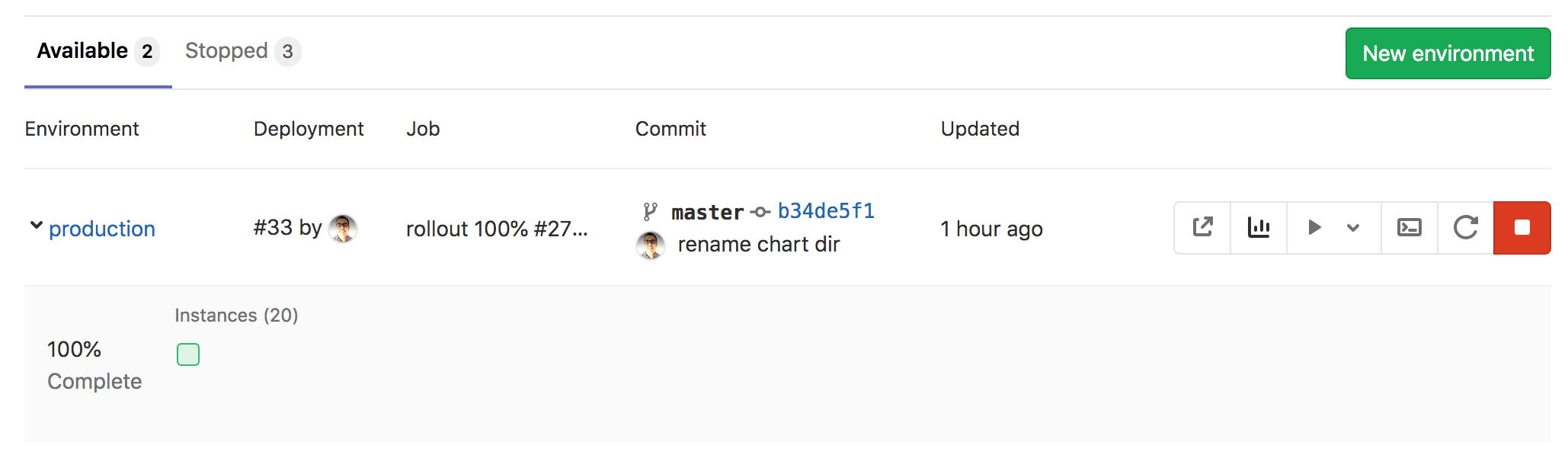
After successfully deploying your application, you can view its website and check on its health on the Environments page by navigating to Operate > Environments. This page displays details about the deployed applications, and the right-hand column displays icons that link you to common environment tasks:
- Open live environment () - Opens the URL of the application deployed in production
- Monitoring () - Opens the metrics page where Prometheus collects data about the Kubernetes cluster and how the application affects it in terms of memory usage, CPU usage, and latency
- Deploy to ( ) - Displays a list of environments you can deploy to
- Terminal () - Opens a web terminal session inside the container where the application is running
- Re-deploy to environment () - For more information, see Retrying and rolling back
- Stop environment () - For more information, see Stopping an environment
GitLab displays the deploy board below the environment’s information, with squares representing pods in your Kubernetes cluster, color-coded to show their status. Hovering over a square on the deploy board displays the state of the deployment, and selecting the square takes you to the pod’s logs page.
REPLICAS CI/CD variable
in Settings > CI/CD > Variables.Work with branches
Next, create a feature branch to add content to your application:
- In your project’s repository, go to the following file:
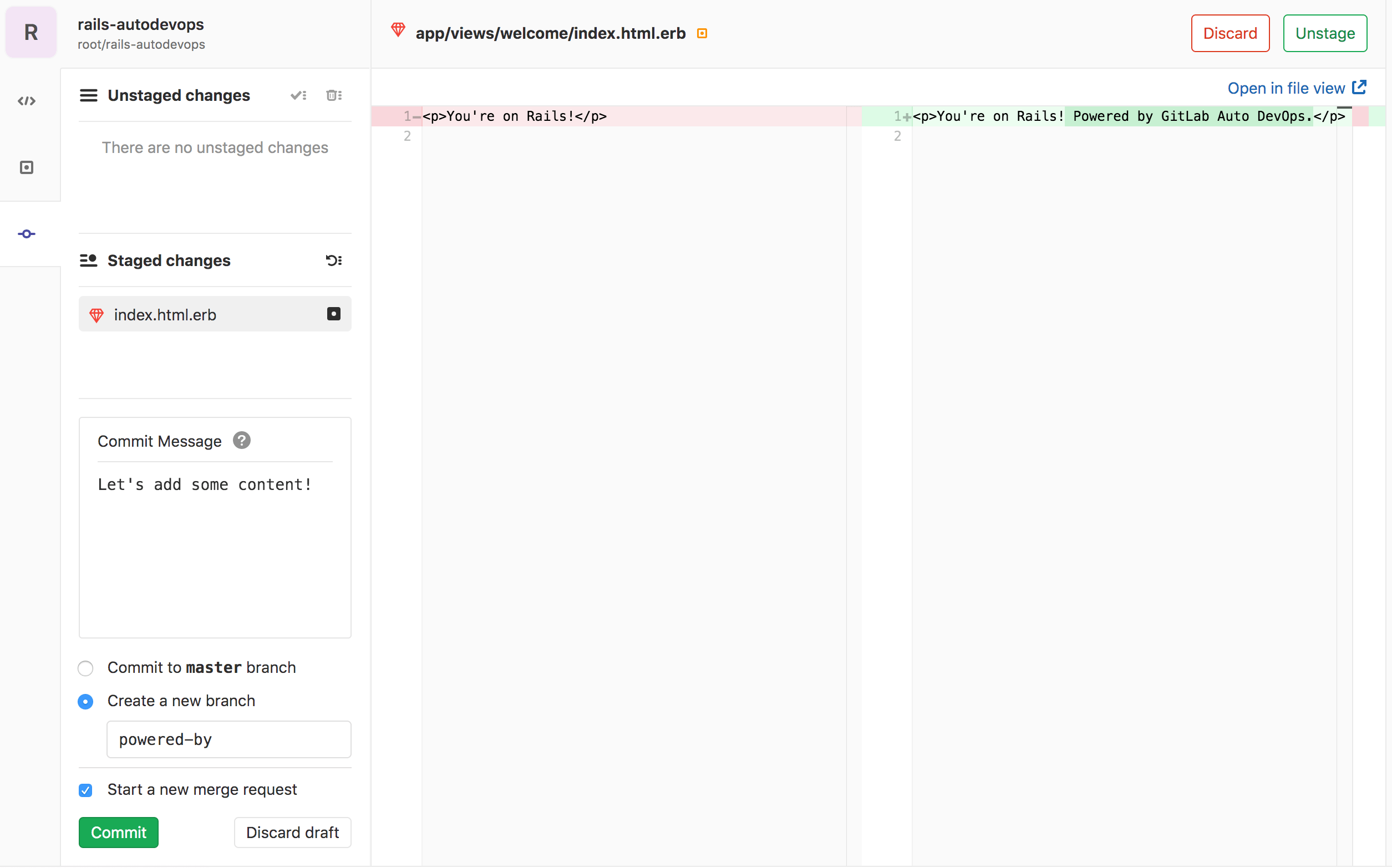
app/views/welcome/index.html.erb. This file should only contain a paragraph:<p>You're on Rails!</p>. - Open the GitLab Web IDE to make the change.
-
Edit the file so it contains:
<p>You're on Rails! Powered by GitLab Auto DevOps.</p> -
Stage the file. Add a commit message, then create a new branch and a merge request by selecting Commit.
After submitting the merge request, GitLab runs your pipeline, and all the jobs in it, as described previously, in addition to a few more that run only on branches other than the default branch.
After a few minutes a test fails, which means a test was
‘broken’ by your change. Select the failed test job to see more information
about it:
Failure:
WelcomeControllerTest#test_should_get_index [/app/test/controllers/welcome_controller_test.rb:7]:
<You're on Rails!> expected but was
<You're on Rails! Powered by GitLab Auto DevOps.>..
Expected 0 to be >= 1.
bin/rails test test/controllers/welcome_controller_test.rb:4
To fix the broken test:
- Return to your merge request.
- In the upper right corner, select Code, then select Open in Web IDE.
- In the left-hand directory of files, find the
test/controllers/welcome_controller_test.rbfile, and select it to open it. - Change line 7 to say
You're on Rails! Powered by GitLab Auto DevOps. - On the left sidebar, select Source Control ().
- Write a commit message, and select Commit.
Return to the Overview page of your merge request, and you should not only see the test passing, but also the application deployed as a review application. You can visit it by selecting the View app button to see your changes deployed.
After merging the merge request, GitLab runs the pipeline on the default branch, and then deploys the application to production.
Conclusion
After implementing this project, you should have a solid understanding of the basics of Auto DevOps. You started from building and testing, to deploying and monitoring an application all in GitLab. Despite its automatic nature, Auto DevOps can also be configured and customized to fit your workflow. Here are some helpful resources for further reading: